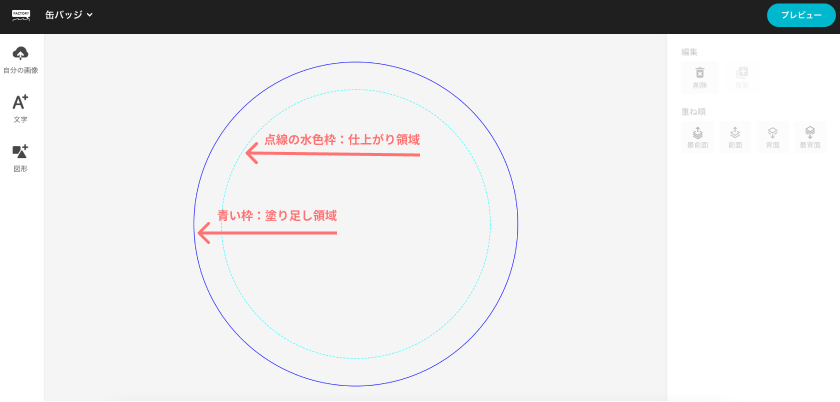
アイテムによっては、印刷時にズレが発生した際デザインが切れないように、入稿データの実際のサイズよりも上下左右に大きくデザインをはみ出させる「塗り足し」が必要になります。

編集画面では以下のような注意事項のポップアップ表示も出ます。

▼ヘルプページ:塗り足しって何ですか? 無くても綺麗にグッズを作ることはできますか?
https://factory.pixiv.help/hc/ja/articles/4408111417369
最初から塗り足しを考慮して入稿画像をつくっていれば問題ないのですが、画像をアップロードした時に「あ、塗り足し足りない……」と気づく場合や、入稿・注文した後に「塗り足しが不足しています」とpixivFACTORY事務局から修正リクエストメッセージが届いて気づく場合もよくあります……
そんな時に役立つ、手元にある画像に簡単に塗り足しする方法をご紹介します!
pixivFACTORYの入稿画面上で修正する
単色の背景や、そこまで複雑ではない背景であれば、なんとpixivFACTORYの図形機能で背景を追加するという方法があります!
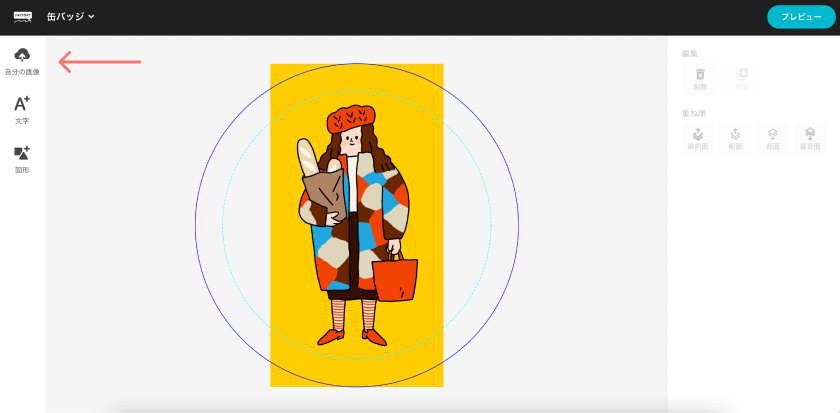
1:「自分の画像」から、画像をアップロードする

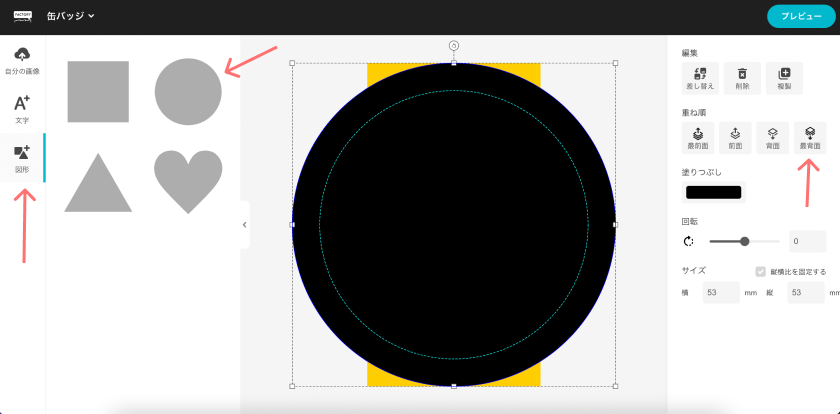
2:「図形」から丸を選択する。重ね順の最背面を選択して丸を画像の後ろに配置する

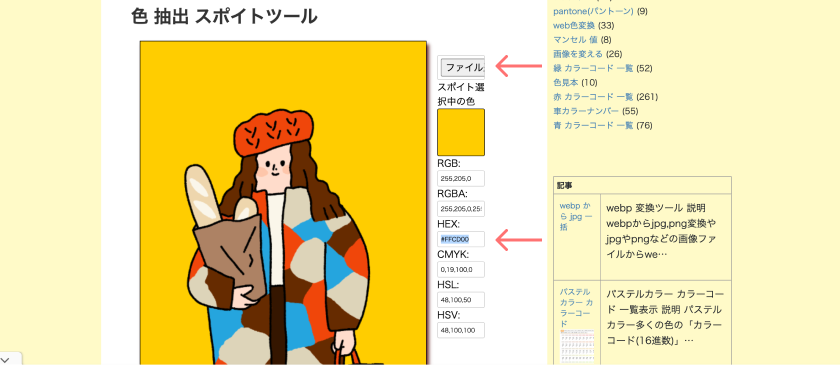
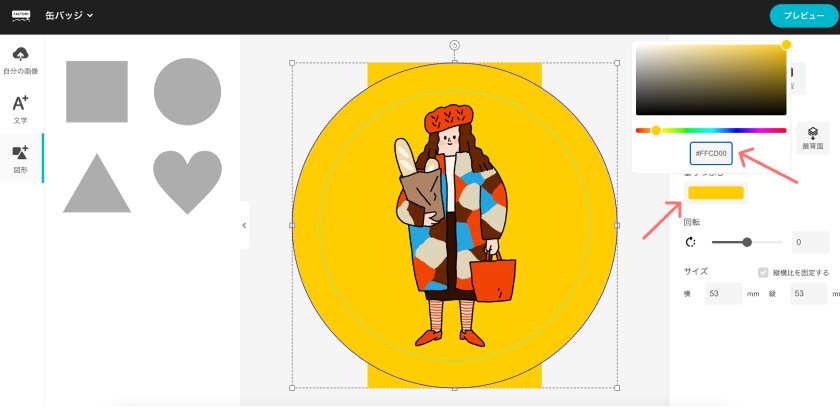
3:色抽出スポイトツールなど外部サイトで、塗りつぶしのカラーコードを調べる
例 https://colorcodesearch.com/colorpicker/
例にあげた上記のサイトの場合は、ファイルをアップロードして、調べたい色味の場所をクリックすると、HEX:というところにカラーコードが表示されます。

4:塗りつぶしの四角い枠を選択するとカラーコードを入力する場所が出てくるので、先ほど調べたカラーコードを入力すれば塗り足し作成完了!

今回は丸い缶バッジで作成したので、丸い図形で背景を作成しましたが、アクリルブロックやポストカードなど、四角いアイテムの場合は、四角の図形で背景を作成することができます!
Photoshopで修正する
少し複雑な背景で、塗り足しが足りない場合は、Adobe Photoshopを使うのがおすすめです。
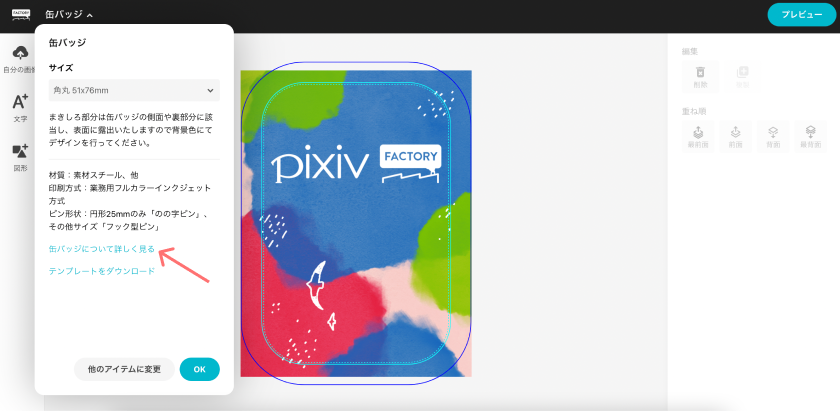
1:画面左上のアイテム名(缶バッジ)をクリックすると出てくるポップアップの中の、「缶バッジについて詳しく見る」をクリックして、アイテム詳細ページで画像サイズを確認する

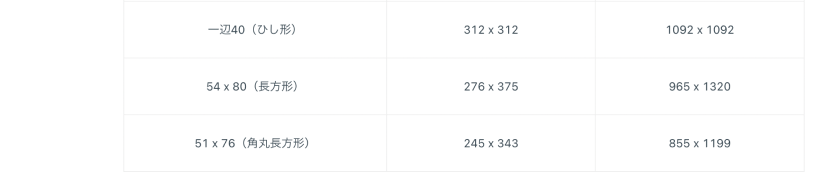
今回は角丸長方形51×76mmを選んでいるので、その形状の推奨サイズを見てみます。
855×1199pxということが分かります。

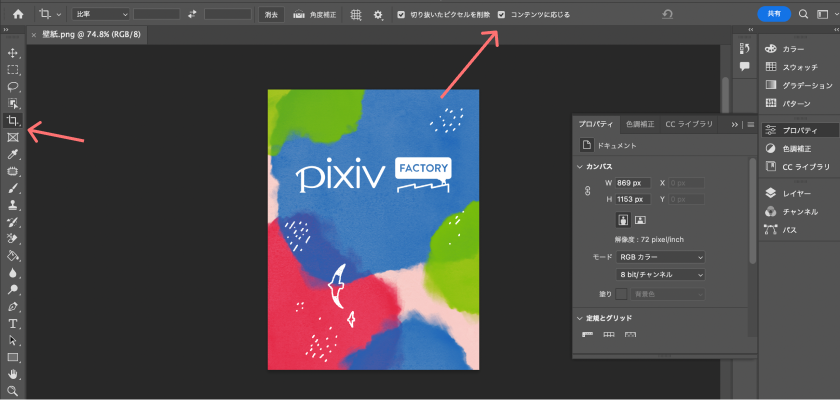
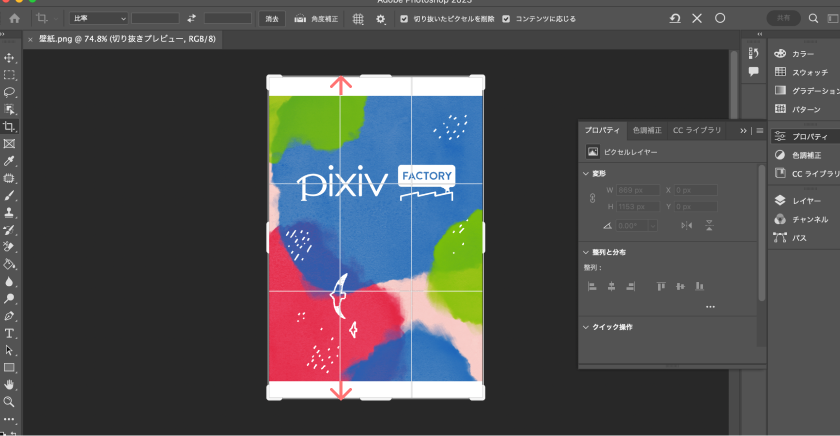
2:画像をPhotoshopで開いて、ツールバーから切り抜きツールを選択し「コンテンツに応じる」にチェックを入れる

3:画像を選択し、背景が足りない分だけドラッグして面積を足す
今回の缶バッジは上下の塗り足しが足りていなかったので、推奨サイズの1199px以上の縦幅に変更します。

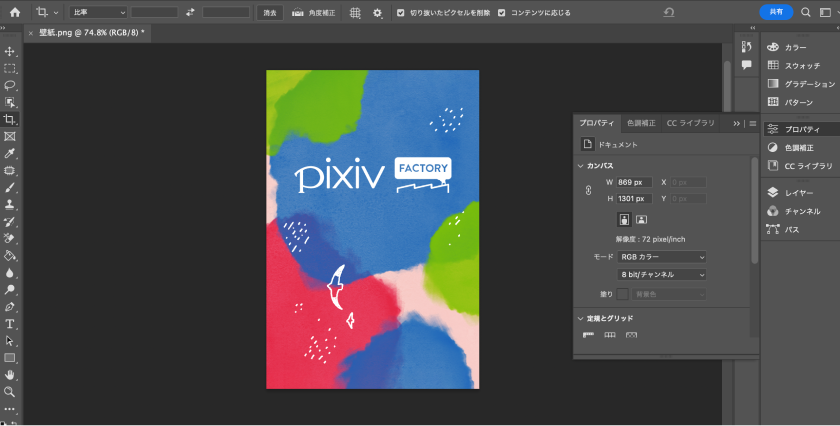
4:Enterキーを押すと引き伸ばした部分に、イラストが自動生成されて、塗り足し画像が完成!
自然な感じでイラストが塗り足されていてすごいですよね……!

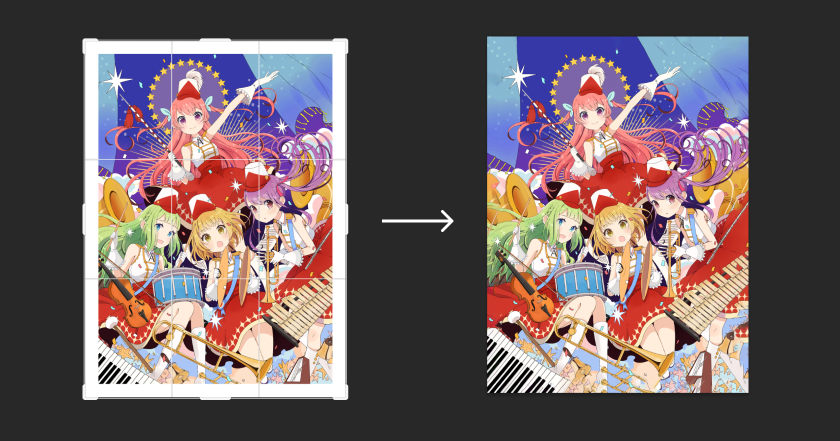
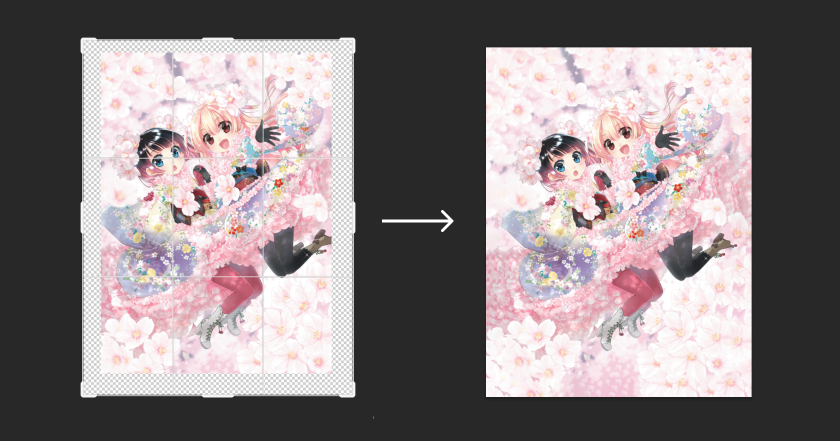
他の画像で試すと、こんな感じです。

楽器や青いグラデーション背景もそれっぽく塗り足しされています。

桜や服のフリルなども再現されていますね……!
塗り足しのためにイラストを加筆するのは大変ですが、こういった機能を使って簡単に編集することもできますので、ぜひお試しください!
▼グッズ作成はこちら



