グッズの編集画面上で ■、●、▲、♥ が追加できる図形機能がついにリリースされました!
「グッズをつくりたいけど、イラストが用意できない」「ちょっとだけデザインを追加したい」といったシーンで使える図形機能。
今回は思わず真似したくなるような、おすすめの使い方3選をご紹介します。
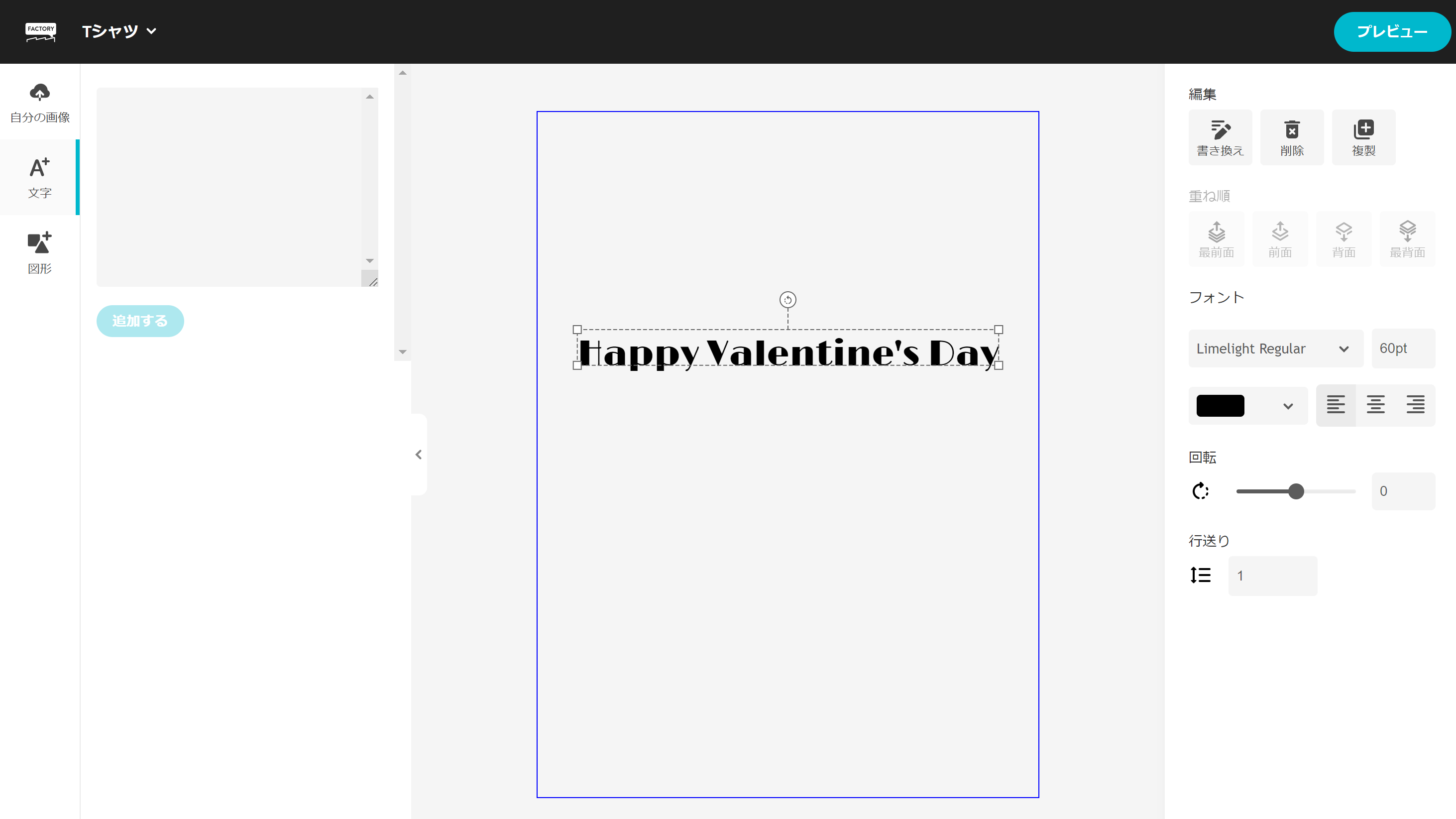
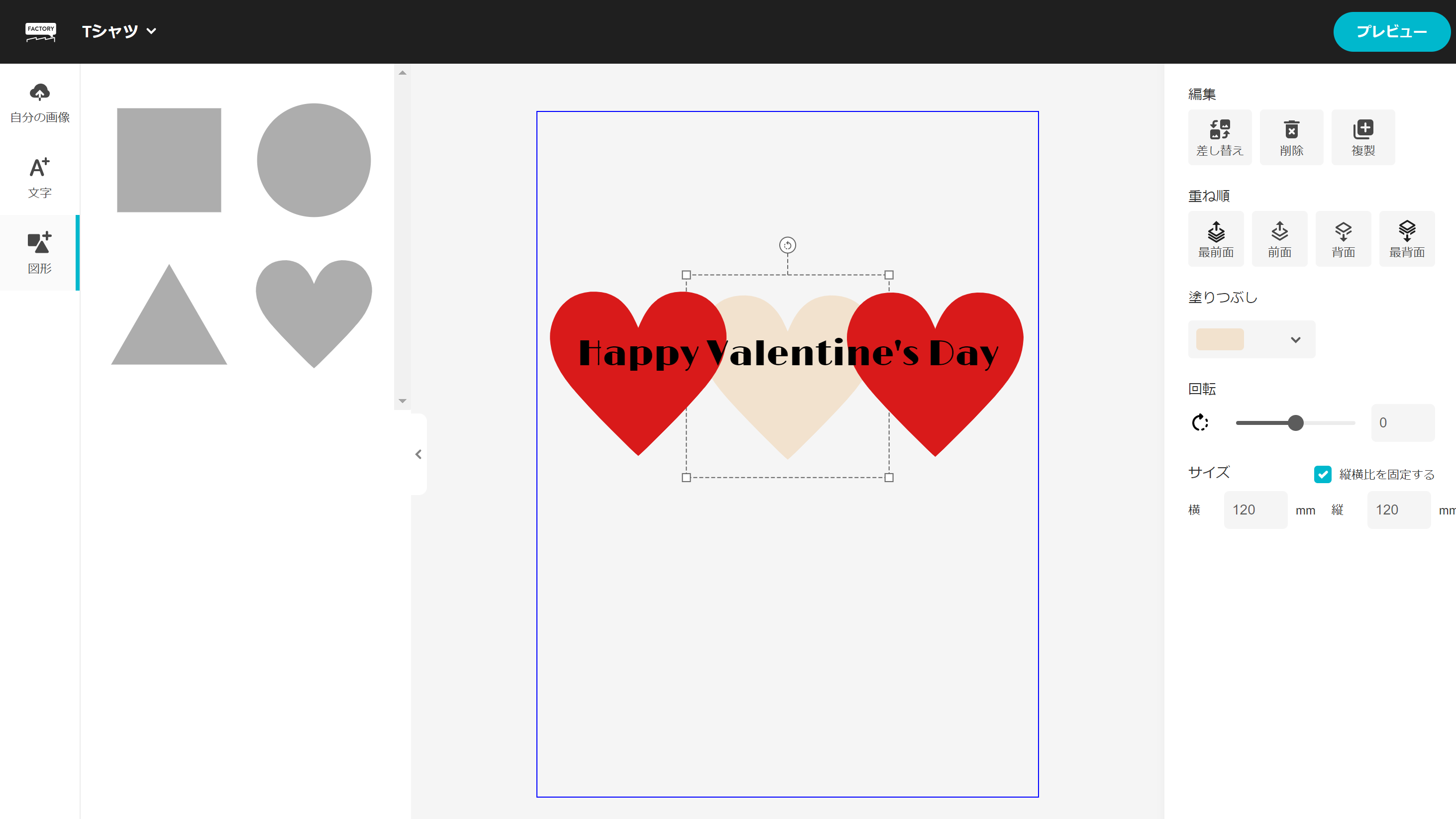
1. イラストがなくても大丈夫! テキストと組み合わせる

文字だけだと、ちょっとデザインが物足りなく感じることってありますよね。

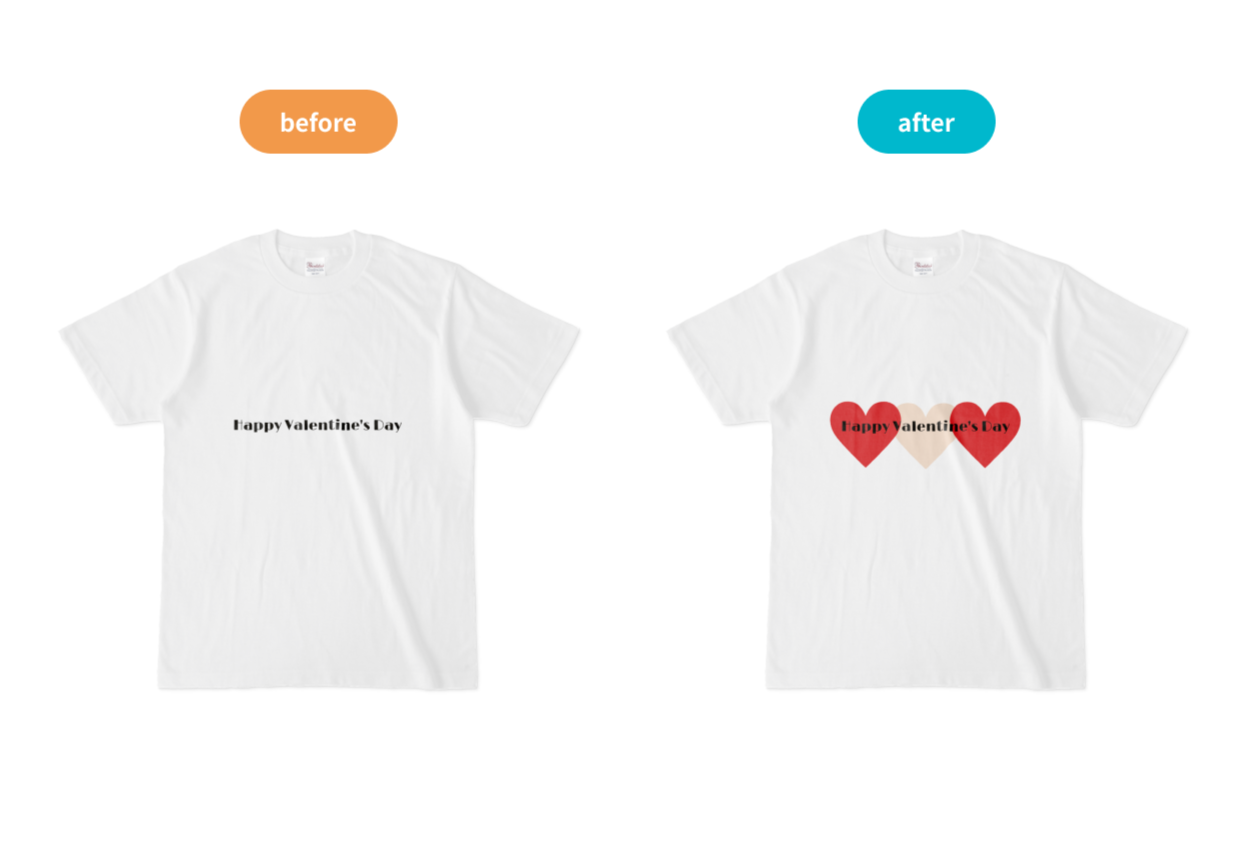
図形をpixivFACTORYの文字機能と組み合わせれば、イラストがなくてもおしゃれなデザインがつくれちゃいます!
文字も図形も色やサイズを自由に変えられるので、バランスの調整が簡単にできますよ。

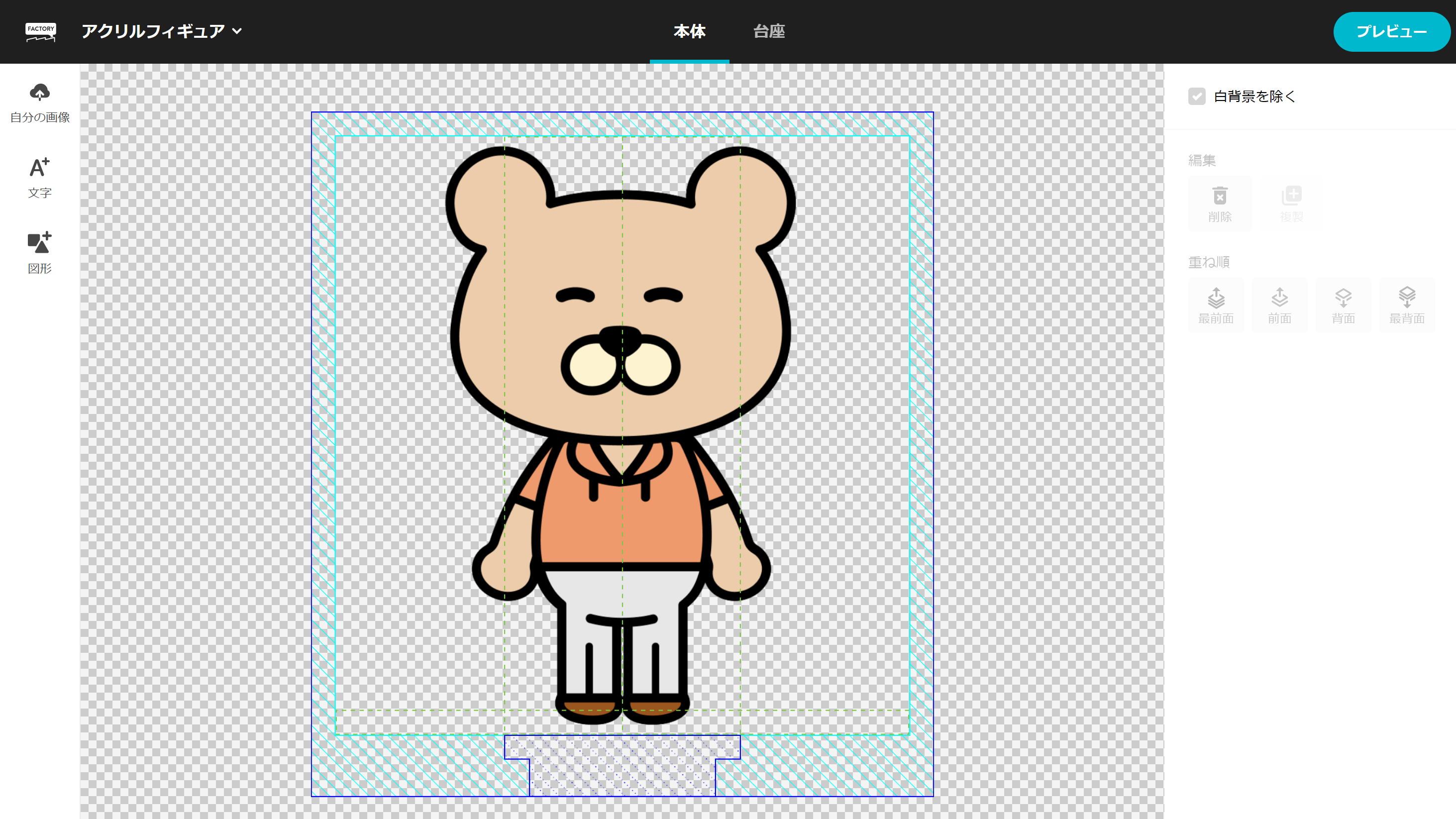
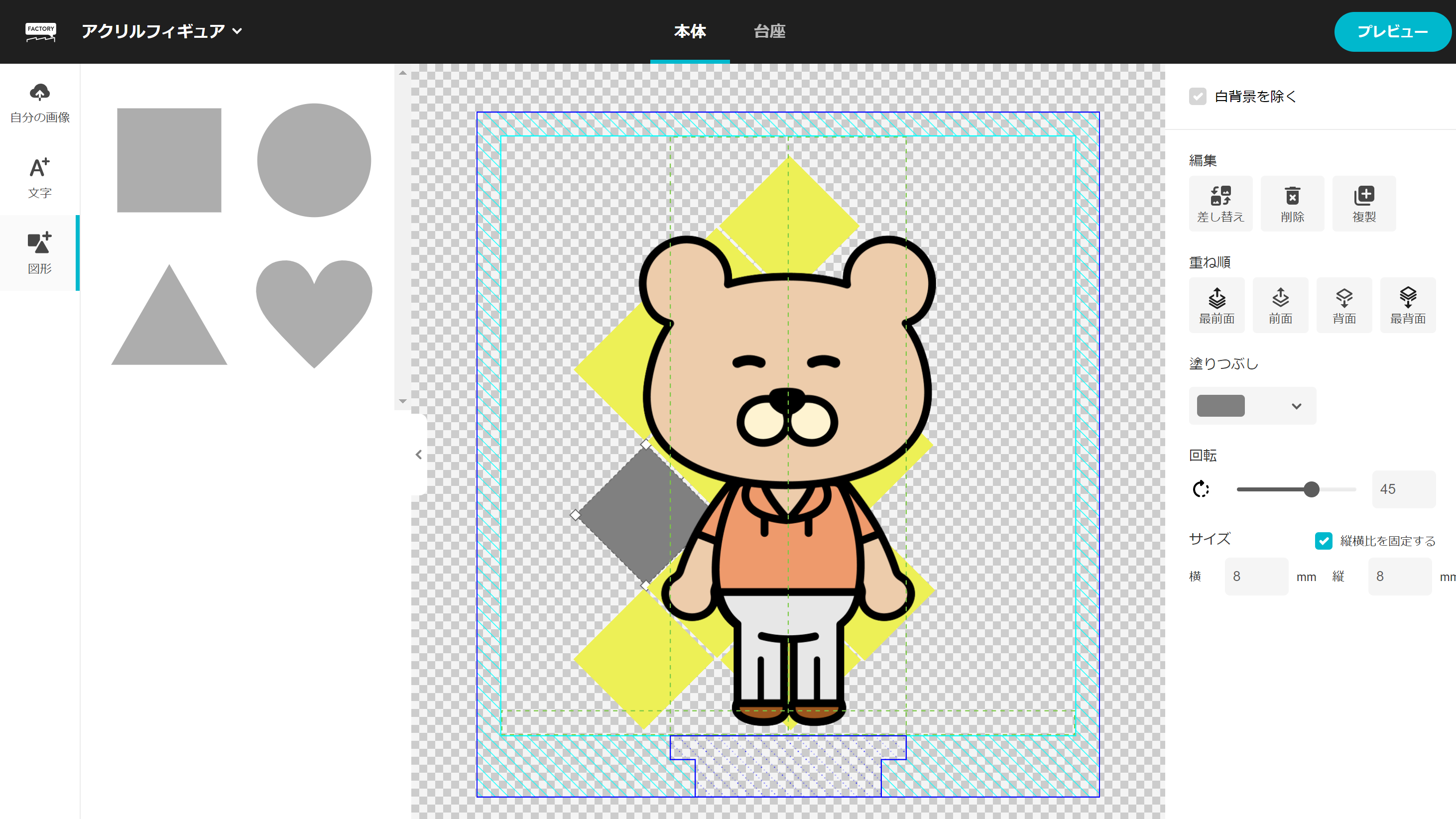
2. 背景を華やかに! イラストと組み合わせる
もともと図形を使う予定がなくても、いざプレビューを確認したら「やっぱりデザインを追加したい」と感じることってありますよね。
そういう時にも図形機能が役立ちますよ!

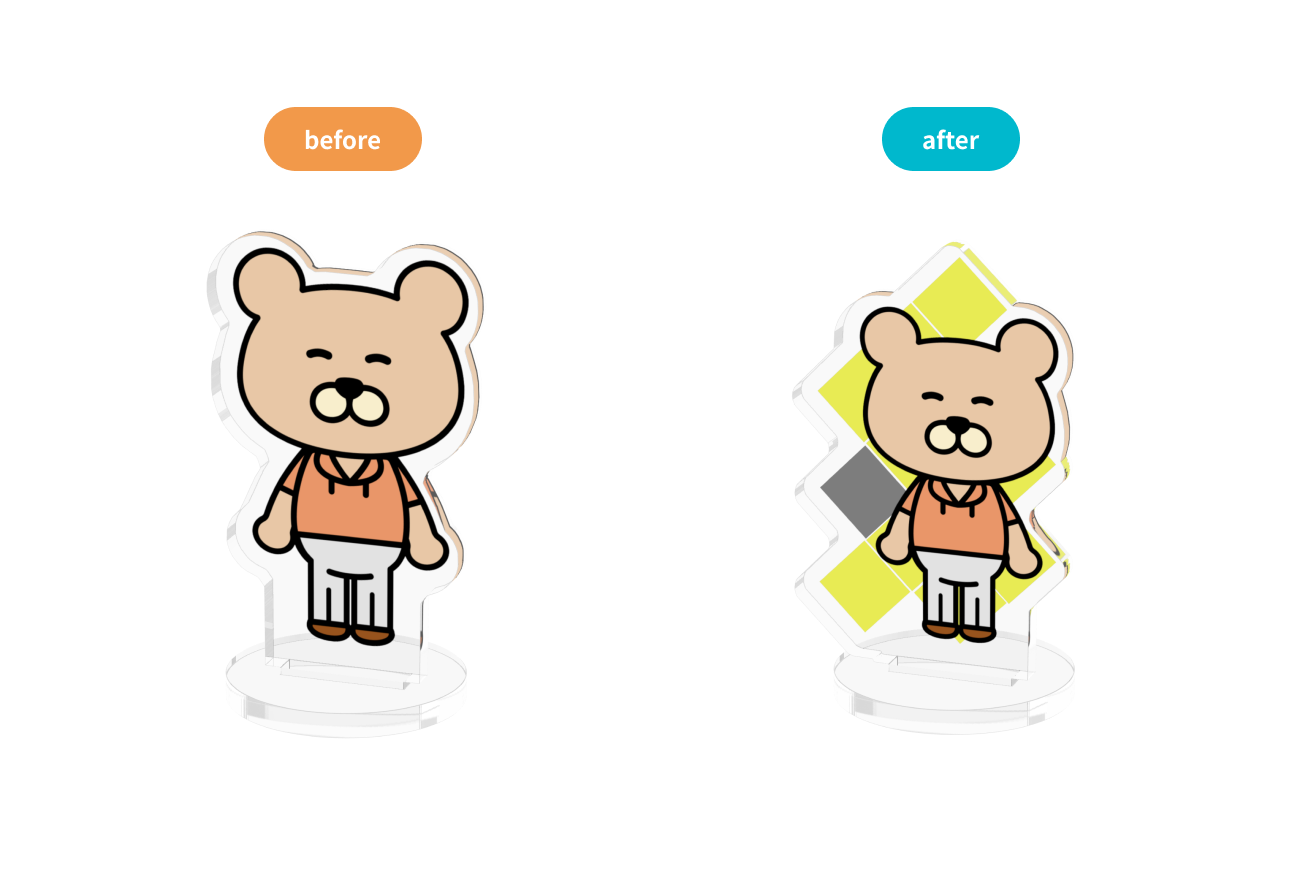
キャラクターのイラストだけでも可愛いアクリルフィギュアがつくれそうですが……

ひと手間加えることで、もっとオリジナリティが出せちゃうんです!

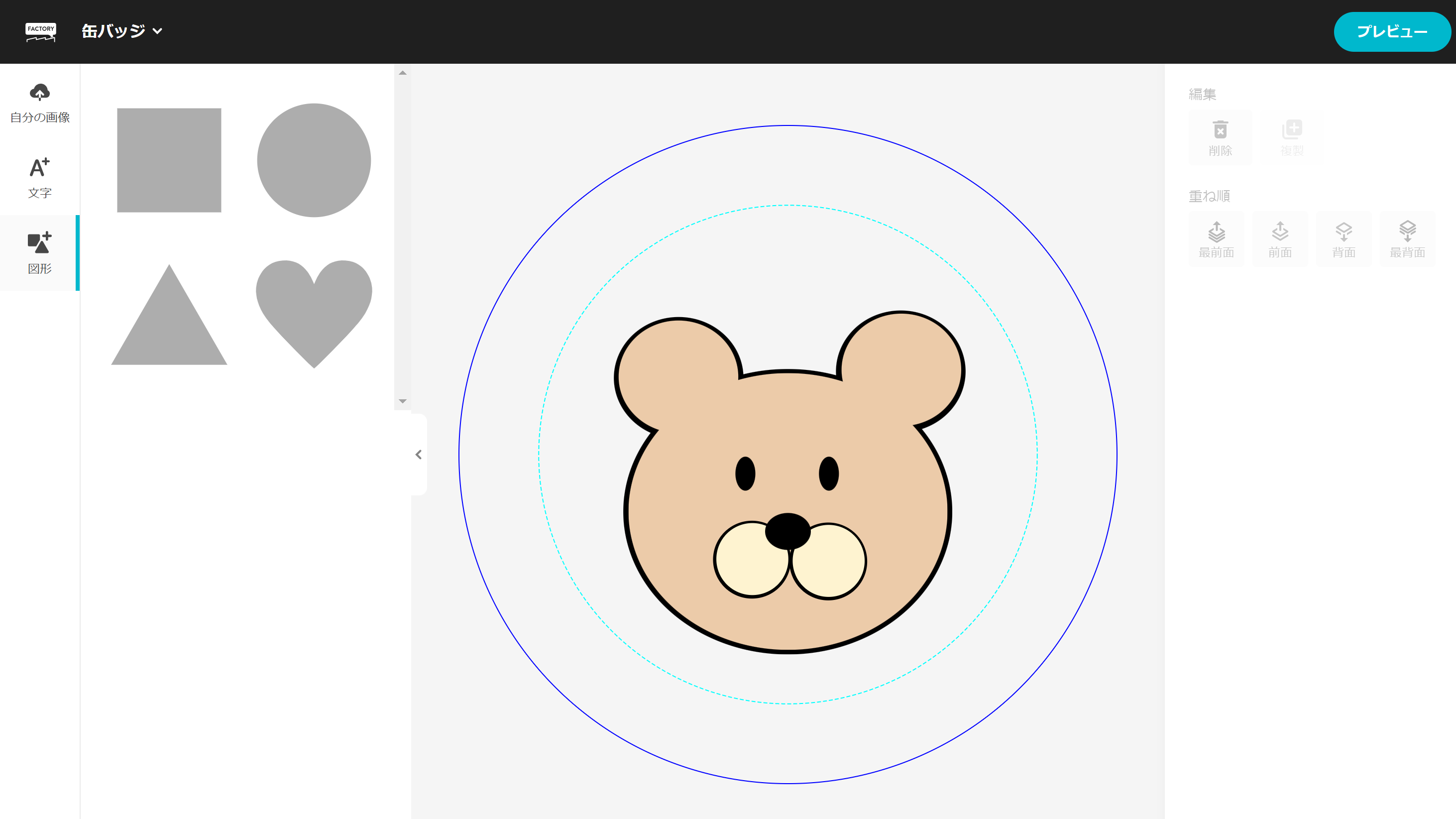
3. もはや全部図形! 一からデザインをつくる

さらに図形機能を駆使すれば、こんな風にどこかで見たことがあるクマもつくれたり……!?

シンプルで自由だからこそ、工夫の余地がまだまだいっぱいあるんです!
いかがでしたか?
今回は、デザインの幅が広がって理想通りのグッズがさらにつくりやすくなる図形機能の活用法をご紹介しました。
アイデア次第で魅力的なグッズができること間違いなし!
図形機能を活用した、あなただけのデザインをぜひシェアしてくださいね。
▼さっそくつくってみる



