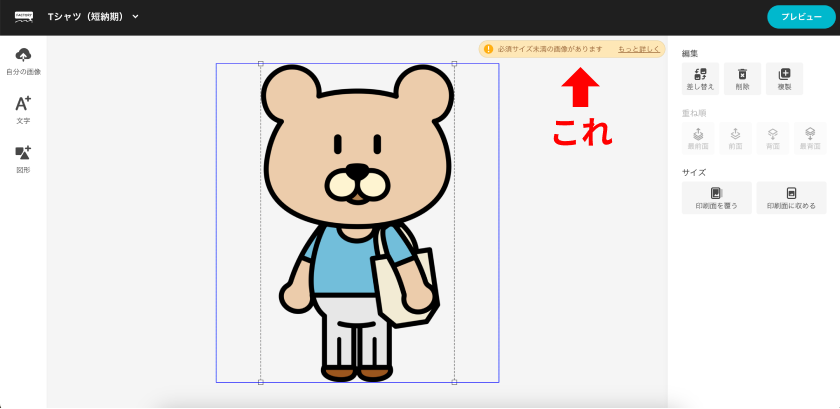
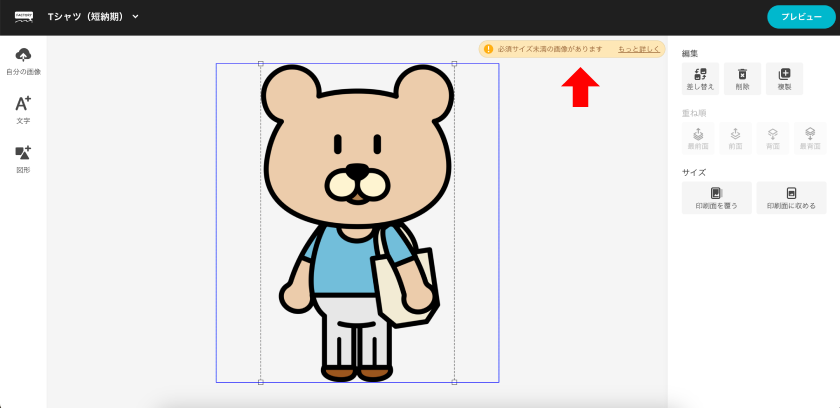
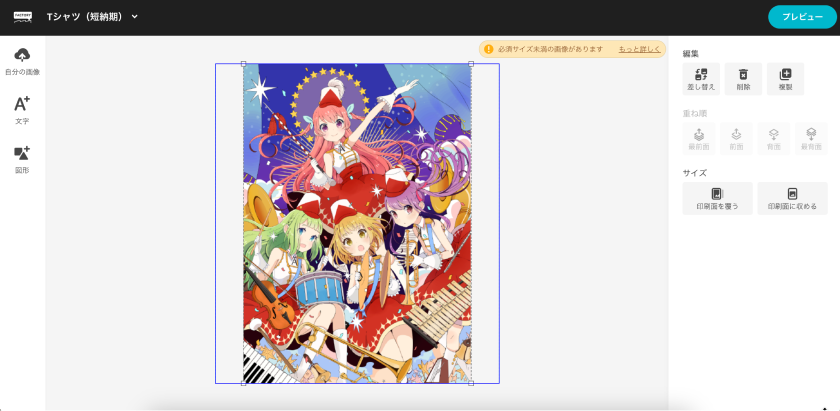
グッズをつくろうと画像をアップロードしたものの、以下のような「必須サイズ未満の画像があります」というエラー表示が出たことはありますか。

こちらのエラーは、アップロードした画像の解像度が低く、そのアイテムの必須サイズを満たしていない場合に表示されます。
「アイテムが解像度不十分でつくれない……!」
そんな悲しい事態になってしまわないように今回は!
「解像度や必須サイズってそもそも何?」
「解像度が不十分ってどう判定されているの?」
「十分な解像度とは?」
「どうすれば解決するの?」etc……
そんな疑問への回答、エラー防止策についてご紹介します!
▼解像度について
まずは「解像度や必須サイズってそもそも何?」という疑問から解消していきましょう!
一般的な意味は「解像度とは」などで検索すると詳細な説明が出てくるので、ここではpixivFACTORYの場合に特化して説明します……!
解像度とは、画像の密度やきめ細やかさのようなものなのですが、pixivFACTORYではその画像のきめ細やかさを「px(ピクセル)」という単位で案内しています。
px数が高いほど、印刷面が広いアイテムでも綺麗に印刷されやすくなります。
「せっかくつくったグッズが、実際に届いたらなんか印刷汚い……粗い……」なんて残念な仕上がりになってしまわないように!
pixivFACTORYではアイテムごとに、このぐらいの解像度があれば何とか大丈夫! という「必須サイズの数値」と、もっと綺麗に印刷できるこのぐらいの解像度が理想! という「推奨サイズの数値」を定めています。
例えばマグカップだと、必須サイズは「1,795 × 747px」、推奨サイズは「3,590 × 1,494px」。
前の数字が画像の横の長さ、後の数字が縦の長さです。
前の数字、後の数字どちらか一方でも必須サイズに足りていないと、解像度が低く印刷が粗くなってしまうため、お手持ちの画像でそのアイテムを作成することができません……!
▼推奨サイズ・必須サイズの記載場所について
各アイテムの詳細ページに記載があります。
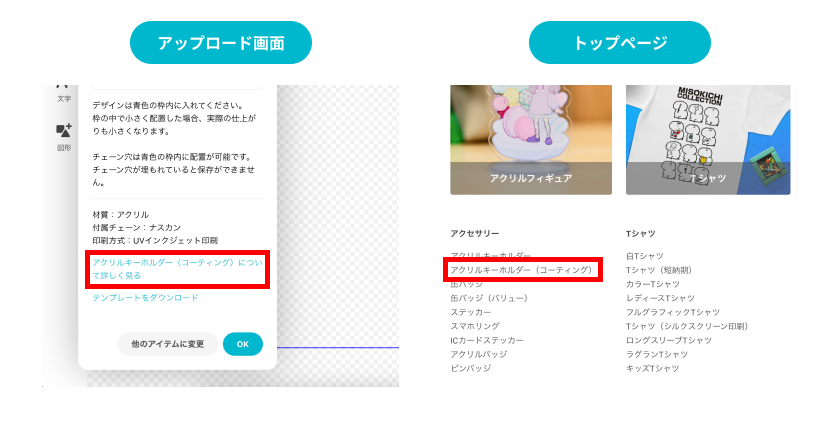
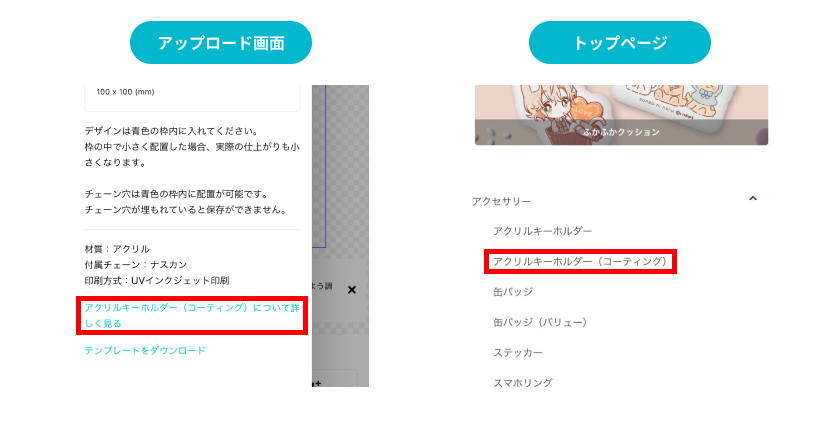
例えば、アクリルキーホルダー(コーティング)の場合、画像をアップロードする画面の「アクリルキーホルダー(コーティング)について詳しく見る」をクリックするか、トップページの下の方のアイテム名をクリックすると見られます。
↓パソコンからの場合

↓スマホからの場合

↓実際のアクリルキーホルダー(コーティング)のアイテム詳細ページはこちら
https://factory.pixiv.net/products/acrylic_key_chain
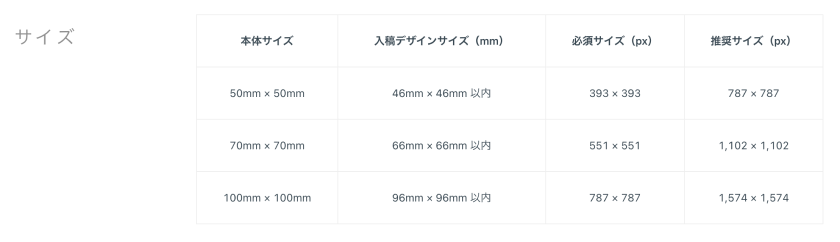
そして、アイテム詳細ページをスクロールすると、こんな感じで記載されています!

大きいサイズのアクリルキーホルダーをつくろうとすれば、その分必須サイズの数値も高くなっていきます。
そのため、まずはつくりたいアイテムに必要な解像度を調べて、その解像度に合わせてイラストを描くと、解像度不足のエラーが出なくなります!
また、画像をアップロードしてから仕上がりプレビューを確認しましょう!
画像のサイズや配置を細かく調整したい場合は、推奨サイズよりも大きめでつくっておくと調整しやすいです。
さらに、アイテム詳細ページにテンプレートが用意されているものもあるので、テンプレートを使ってデザインするとより安心です!
例えば、手帳型iPhoneケースのアイテム詳細ページだと、以下のように「ダウンロード」ボタンをクリックすると入手できます。

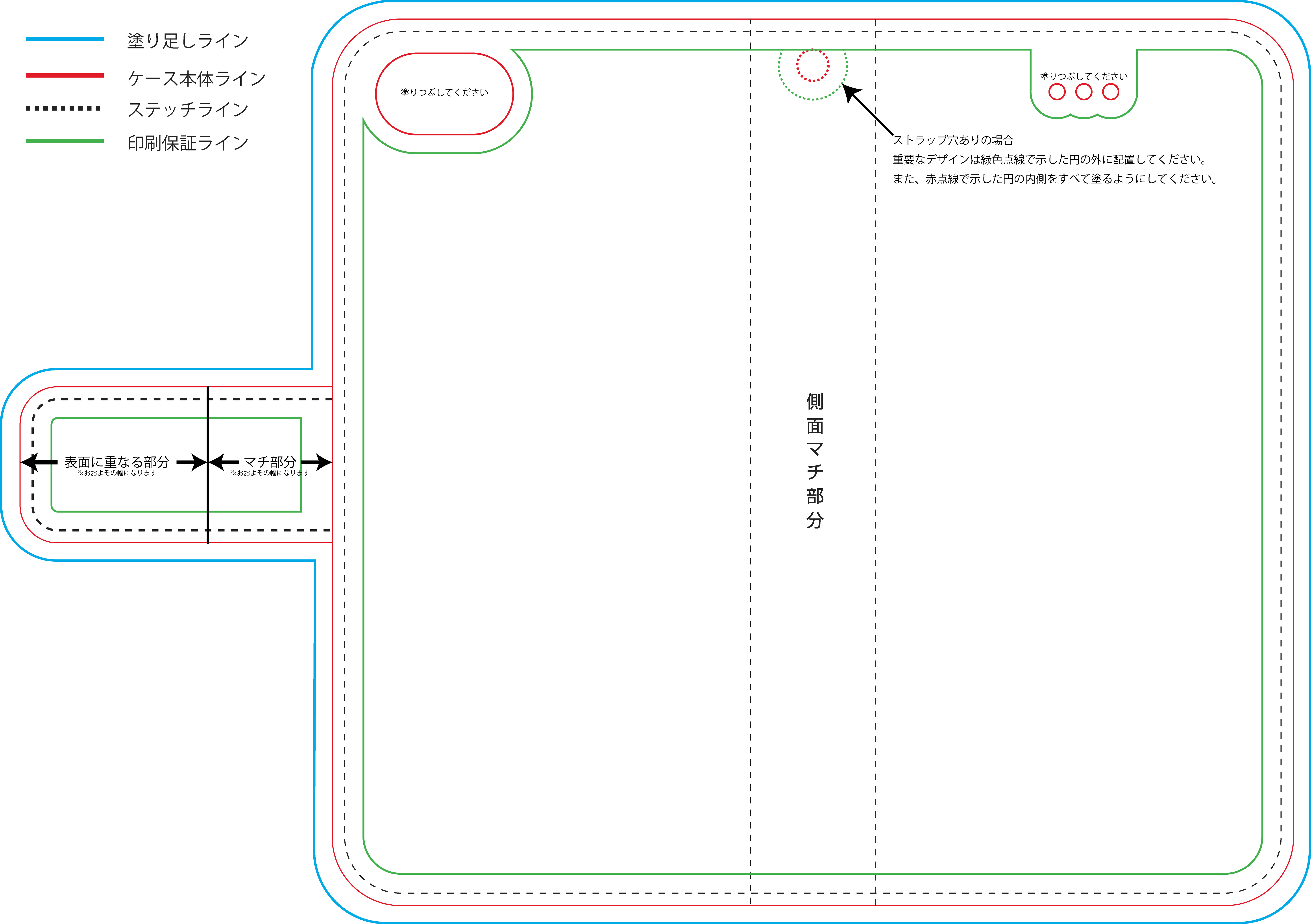
↓テンプレートはこんな感じです!

▼画像の解像度の調べ方
ただ、アイテムを決めてからイラストを描くのではなく、すでに手元にあるイラストや写真を使ってグッズをつくりたいときもありますよね。
そして、「必要な解像度は分かったけど、自分が使いたい画像の解像度が何pxなのか分からない……」なんてことも。
そんなときの調べ方はこちら。
【Windowsのパソコンの場合】
使いたい画像を右クリック→プロパティ→「詳細タブの大きさ」に記載あり。
【Macのパソコンの場合】
使いたい画像を右クリック→情報を見る→「大きさ」に記載あり。
【iPhoneの場合】
App Storeで「写真情報」と検索すると解像度(px数)が見られる機能があるアプリが色々出てくるのでお好きなアプリを使用してチェックしてみてください。
▼「必須サイズ未満の画像があります」エラーへの対処
最後に、手元にある画像をアップロードしたときに「必須サイズ未満の画像があります」というエラーが出てしまった……!
という場合の解決策をご紹介します!
解決策① 画像の印刷サイズを小さくする
一番早くて簡単な方法がこれ。
画像の印刷サイズはアップロード画面上で小さくできるので、エラーが出なくなるまで縮小すれば、解決することもあります。
そのままの大きさだとエラーが出る。(右上)

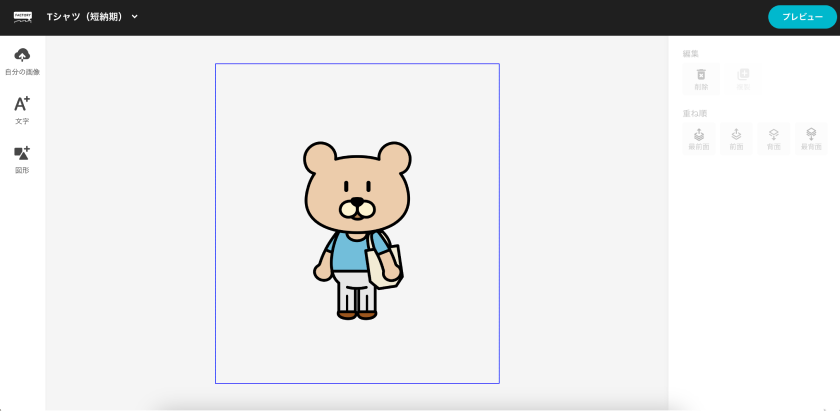
↓小さくするとエラーが出なくなった!

解決策② 印刷面積が狭いアイテムにしてみる
例えば缶バッジの一番小さいサイズ(直径25mm)だと、必須サイズは130 × 130px、白Tシャツだと、1,169 × 1,598pxです。
全然数値が違いますね……!
「手元にあるこのデザインで何かつくりたい!でも何のアイテムにしようかな?」と悩んだときは、まずは印刷面積が狭いアイテム(小さいサイズのアイテム)を選んでみるのもおすすめです。
▼必須サイズが小さいアイテム例
・缶バッジ:130 × 130px(直径25mm)
・アクリルキーホルダー:393 ×393 px(50×50mm以内)
・スマホリング:378 × 449px
解決策③ 画像自体の解像度を上げる
「画像を縮小したくないし、アイテムも変えたくない! でもこのままだとエラーが出る……!」
そんなときもありますよね。
元画像が低解像度なのに画像を拡大して高解像度に変更すると、エラーはすり抜けられるものの、実際のグッズの印刷の仕上がりが荒くなってしまう可能性があります。
そのため、元画像のpx数に沿ったアイテムをつくっていただくのを推奨します。
が!
印刷が荒くなってしまう可能性があっても良いからエラーをすり抜けて注文したいんだ! というときはこちらをご参照ください……!
・ペイントソフトでpx数を変更する
CLIP STUDIO PAINTやAdobe PhotoShopなどのペイントソフトで、px数を変更することができます。
例えば、CLIP STUDIO PAINTの場合は以下の通りです。
↓このままだと、エラーが出るこの画像

CLIP STUDIO PAINTでデータを開く
→編集
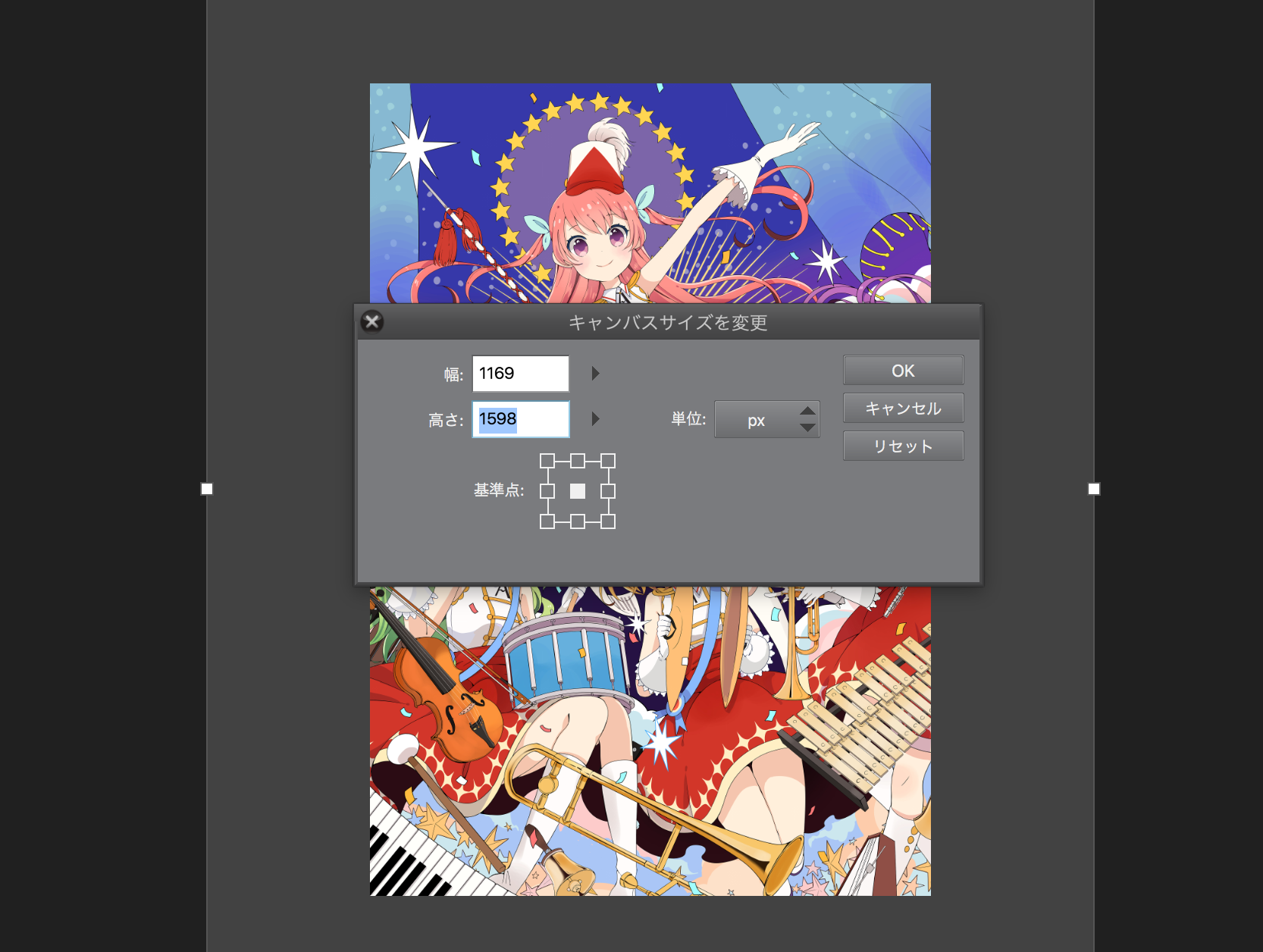
→キャンバスサイズを変更
→単位をpxにして、つくりたいアイテムの必須サイズまたは推奨サイズを入力
(この例ではTシャツの必須サイズを入力しました)
→OKをクリック

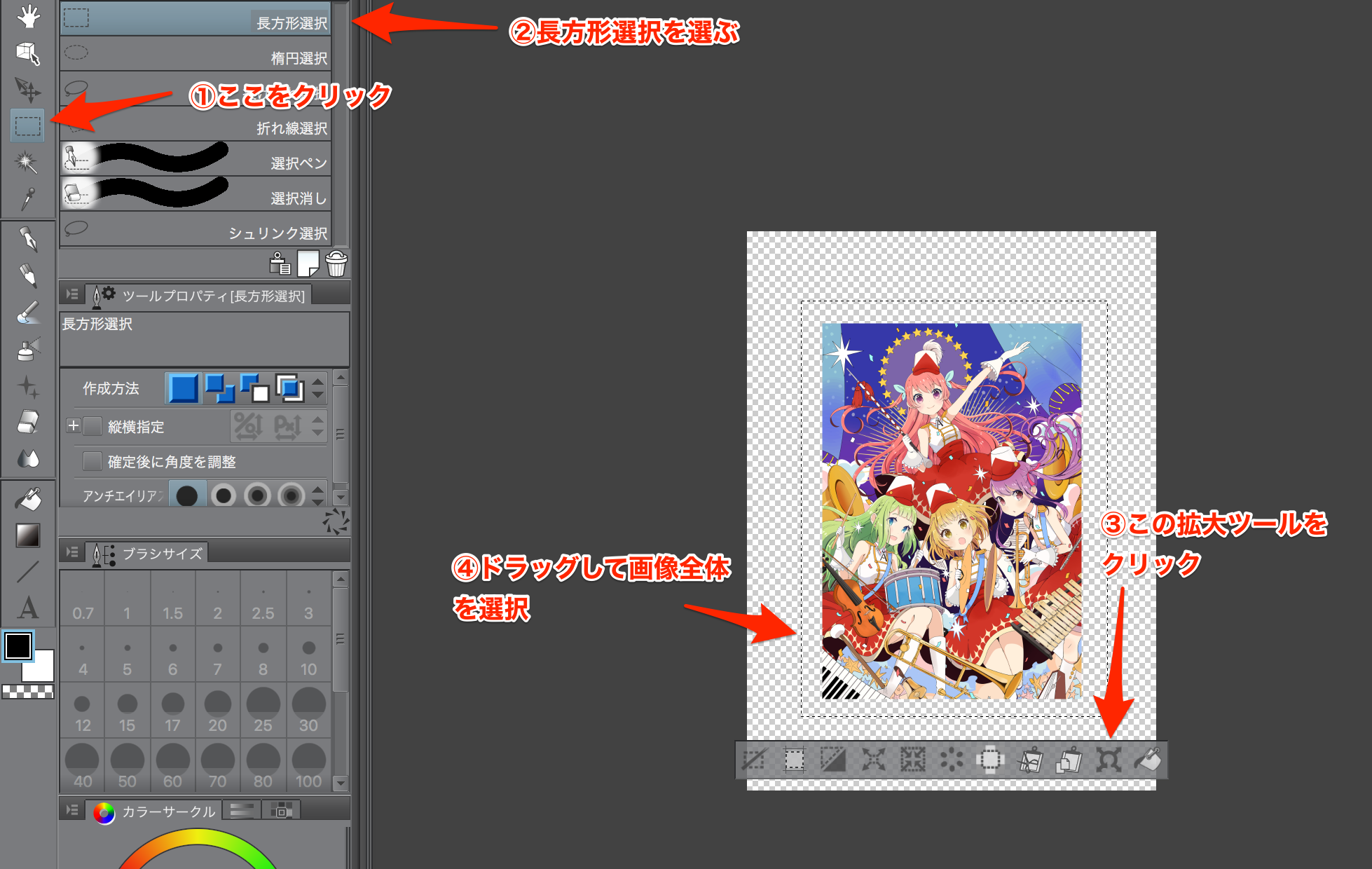
→OKを押すと、足りていないキャンバスサイズ部分が透過の状態で出てきます
→ツールの「選択範囲(長方形選択)」
→「拡大・縮小・回転」のツールアイコンをクリック
→ドラッグしてデザイン全体を選択

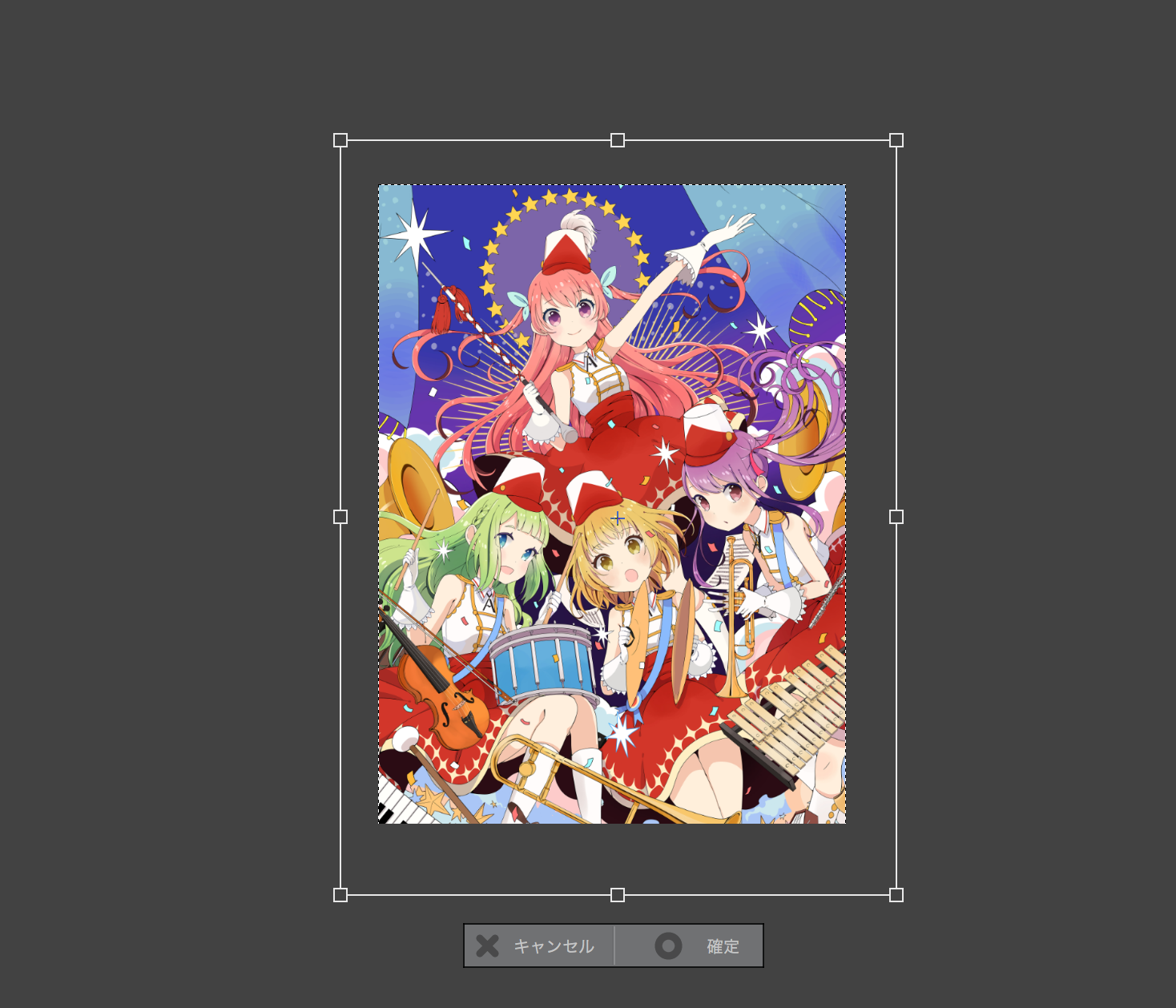
→透過部分を覆うようにデザインを拡大して確定をクリック

→別名で保存
→この画像をアップロードすると、解像度不足のエラーも出ず、印刷範囲いっぱいに配置した状態で注文ができるようになります!
・アプリでpx数を変更する
iPhoneでpx数を変更したい場合は、App Storeで「リサイズ」と検索すると解像度(px数)が変更できる機能があるアプリが色々出てくるので、お好きなアプリを利用してみてください。
その他、パソコン派の人で、ペイントソフトは使っていないよー! という人は「画像 拡大」などで検索すると解像度(px数)が変更できるサイトが色々出てきます! 同じくお好きなサイトでお試しくださいー!
はいっ
ということで、解像度についての解説をしてまいりましたが、少しでもグッズをつくるときのお困りごとが解消されると嬉しいです……!
最後までお読みいただき、ありがとうございます!
良かったら記事をシェアしてみてくださいね。
▼さっそくグッズをつくってみる
https://factory.pixiv.net/



