イラストをアップロードしたときに、「白い背景の部分はいらないんだよな……」とか「本当は線画にしたいんだよな……」と思ったことはありますか。
↓例えばこのクマの画像

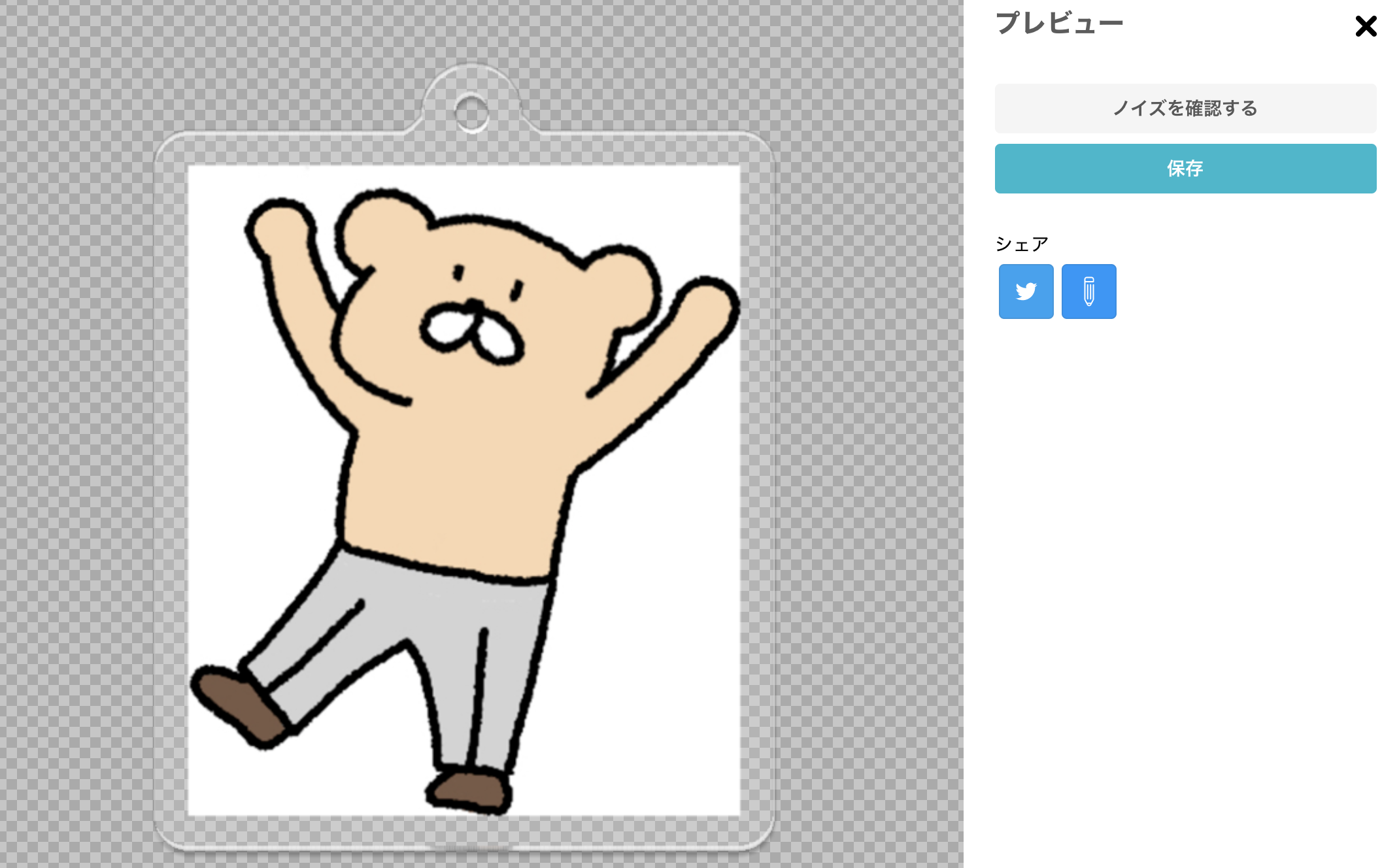
アクリルキーホルダーにしよう!
はい、プレビュー!

……ううーん四角いキーホルダーをつくりたかったわけではない……
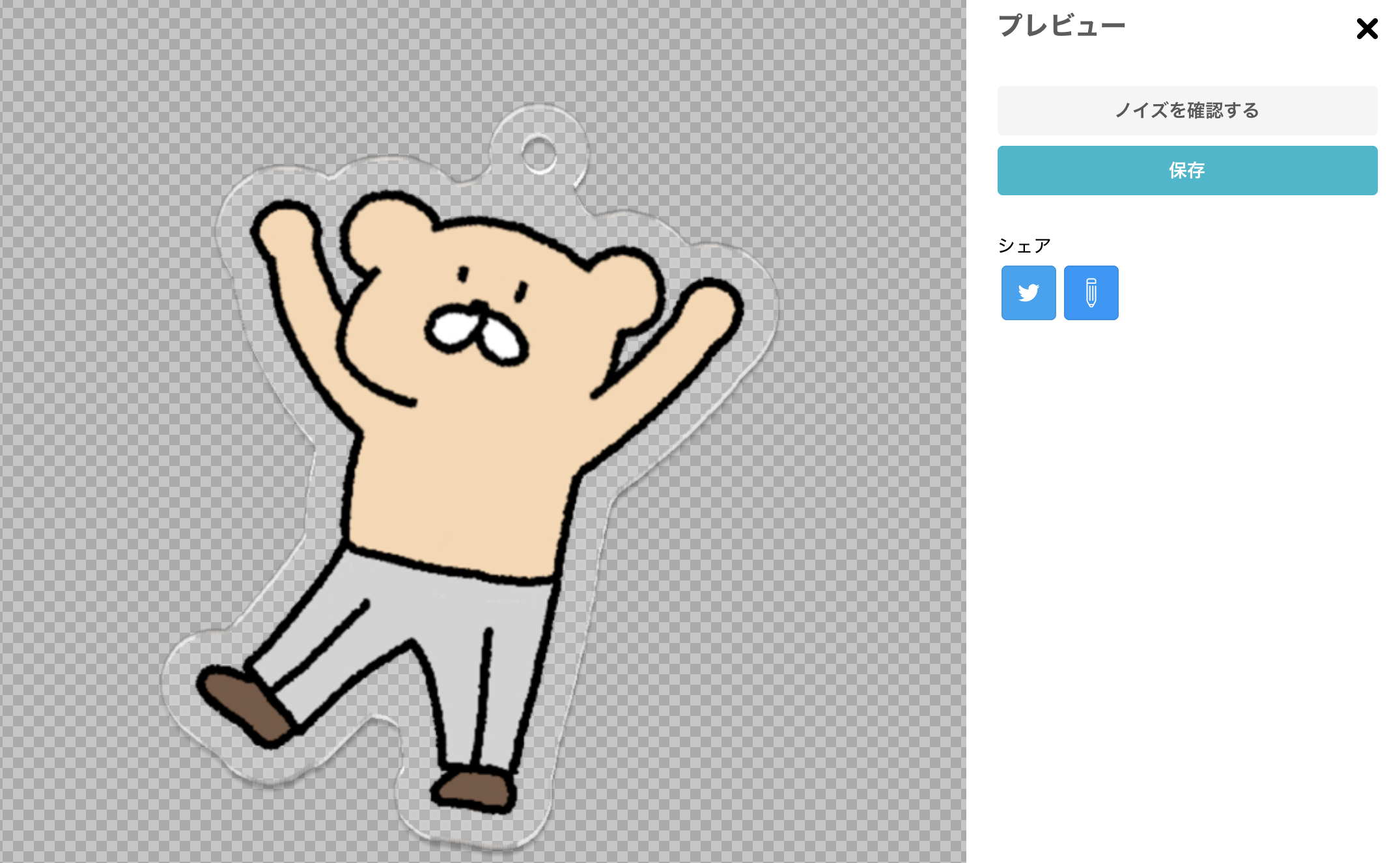
↓こんな感じでキャラに沿ってカットしたいんだ……(´·ω·`)

次! シルクスクリーン印刷のTシャツをつくろう!
はい、プレビュー!

デザインが何も見えない……!!:(;゙゚'ω゚'):
↓理想としてはこういう線画のTシャツをつくりたいんだ……!

……ということで!
今回は背景を透過する方法&線画にする方法について、解説していきます!٩( ᐛ )و
▼まずはPNG形式になっているかチェック!
画像データの保存形式が「jpg」「jpeg」などになっていたりしませんか。
イラストソフトなどで、せっかく背景を透過した状態でデザインをつくっても、最後に保存するときに「png」以外の形式を選んでしまうと白い背景が残ってしまうのです……!((((;゚Д゚))))
「jpgで保存してたから背景残ってたけど、pngで保存しなおしたら背景ちゃんと透過してる〜」という感じで、保存形式を変えるだけで解決する場合もあるので、背景が透過したデータにしたいときはまず「png」になっているかチェックしてみてください(o・ω´・b)b
▼「白背景を除く」機能を使ってみよう!
背景が残っている画像でも大丈夫!
pixivFACTORYでアクリルキーホルダーやステッカーなど、ダイカットのアイテムをつくるときには、簡単に背景を切り取れるとっても便利な「白背景を除く」機能があります!
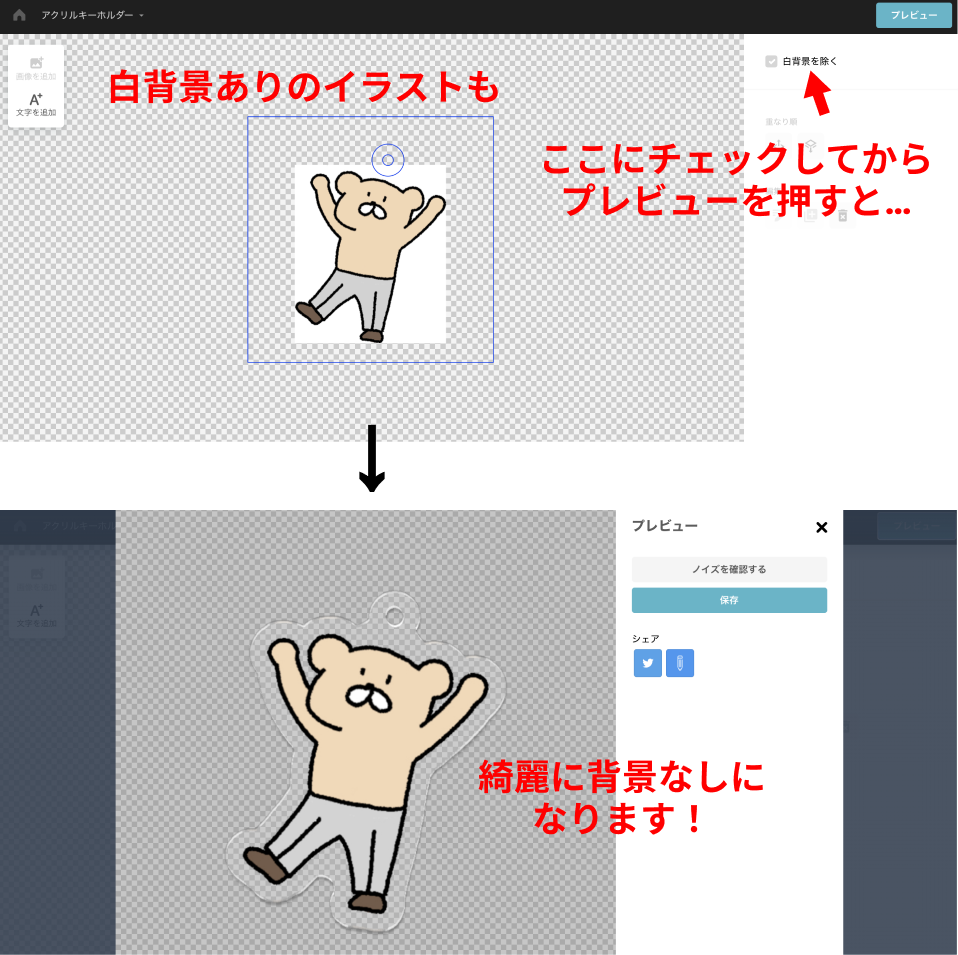
画像をアップロードしたときにその機能を使ってみるのがおすすめです!(・∀・´)

この機能はデザインの周囲の白い部分を自動で切り取ってくれるので、このクマのようなデザインであれば、pixivFACTORYに画像をアップロードしたときに「白背景を除く」にチェックするだけという簡単さ!!
自分で修正作業しなくても良いし、入稿データにカットパスをつけるという難しい作業をしなくてもダイカットのグッズがつくれちゃいます!\\\\٩( 'ω' )و ////
▼「白背景を除く」機能があるアイテム例
・
アクリルキーホルダー(コーティング)
・アクリルフィギュア
・ステッカー
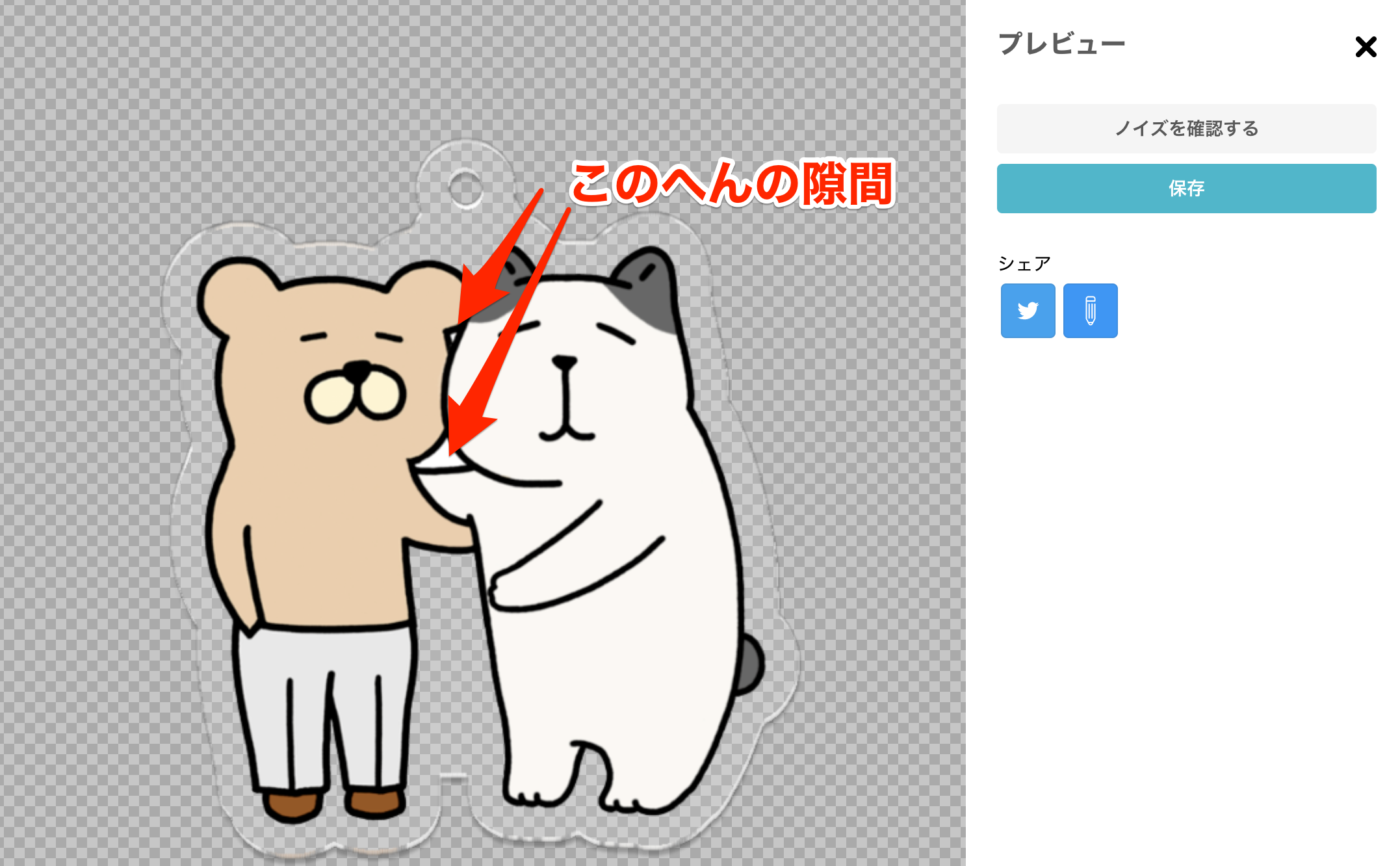
ただ、この機能でカバーできないのが、デザインに囲まれた白い部分……!!

周囲以外の白い部分も透過させるとキャラクターの白目とか、あえて白く残している部分も透過しちゃう可能性があるので、この機能ではデザインの周囲の白い部分を除くという機能になっています。
デザインによっては隙間に白い背景が残っちゃうのがちょっと気になったりします。
そこで! 次は、「白背景を除く」機能以外で、透過する方法を紹介します!
▼ペイントソフトを使って背景透過・線画化
CLIP STUDIO PAINTやAdobe PhotoShopなどを使って、背景透過・線画化をすることができます!
【CLIP STUDIO PAINTの場合】
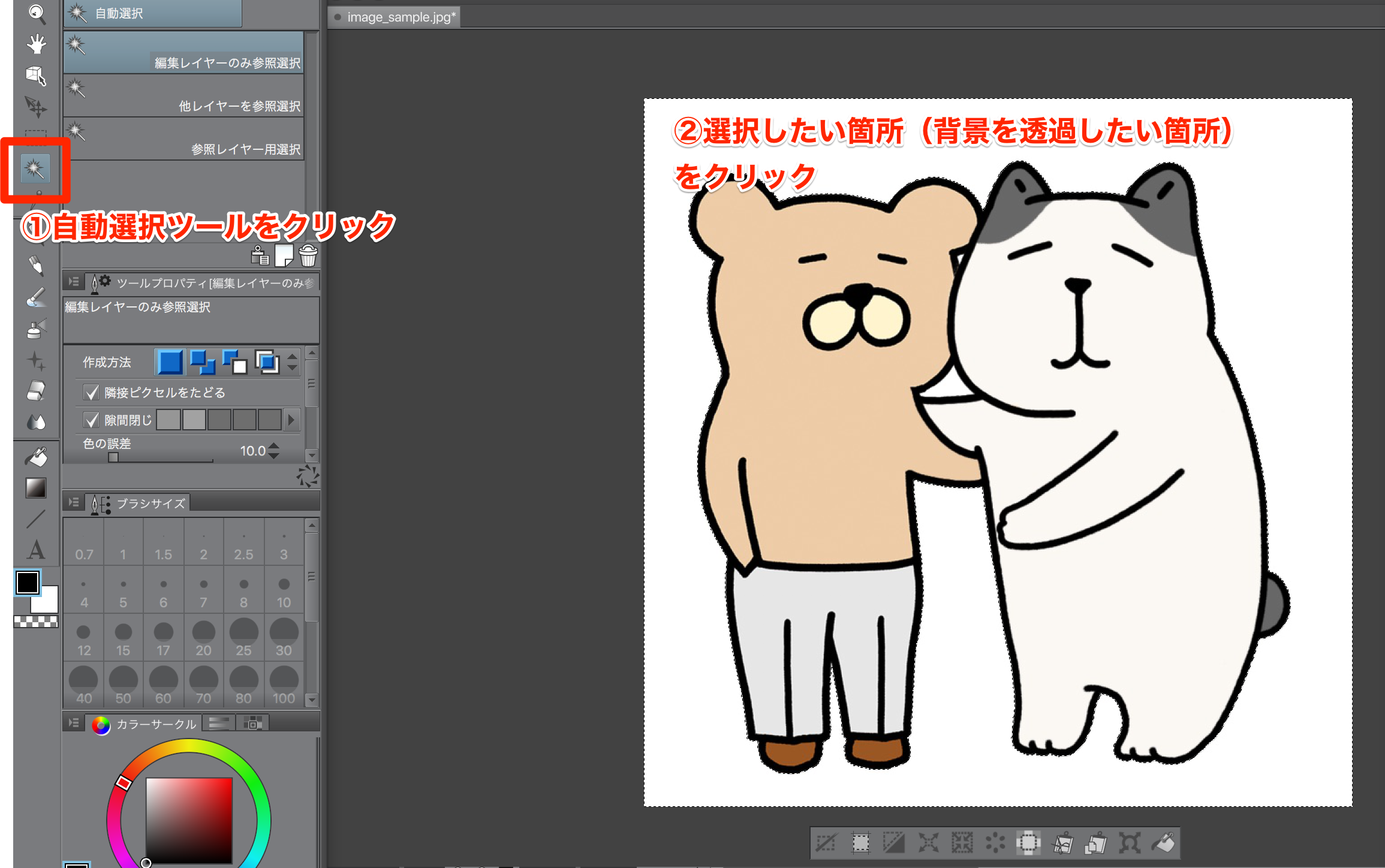
①「自動選択」ツールをクリック(ピカピカしているアイコン)
② 選択したい箇所(背景を透過したい箇所)をクリック

選択した箇所の周り細かい点線がつきます。
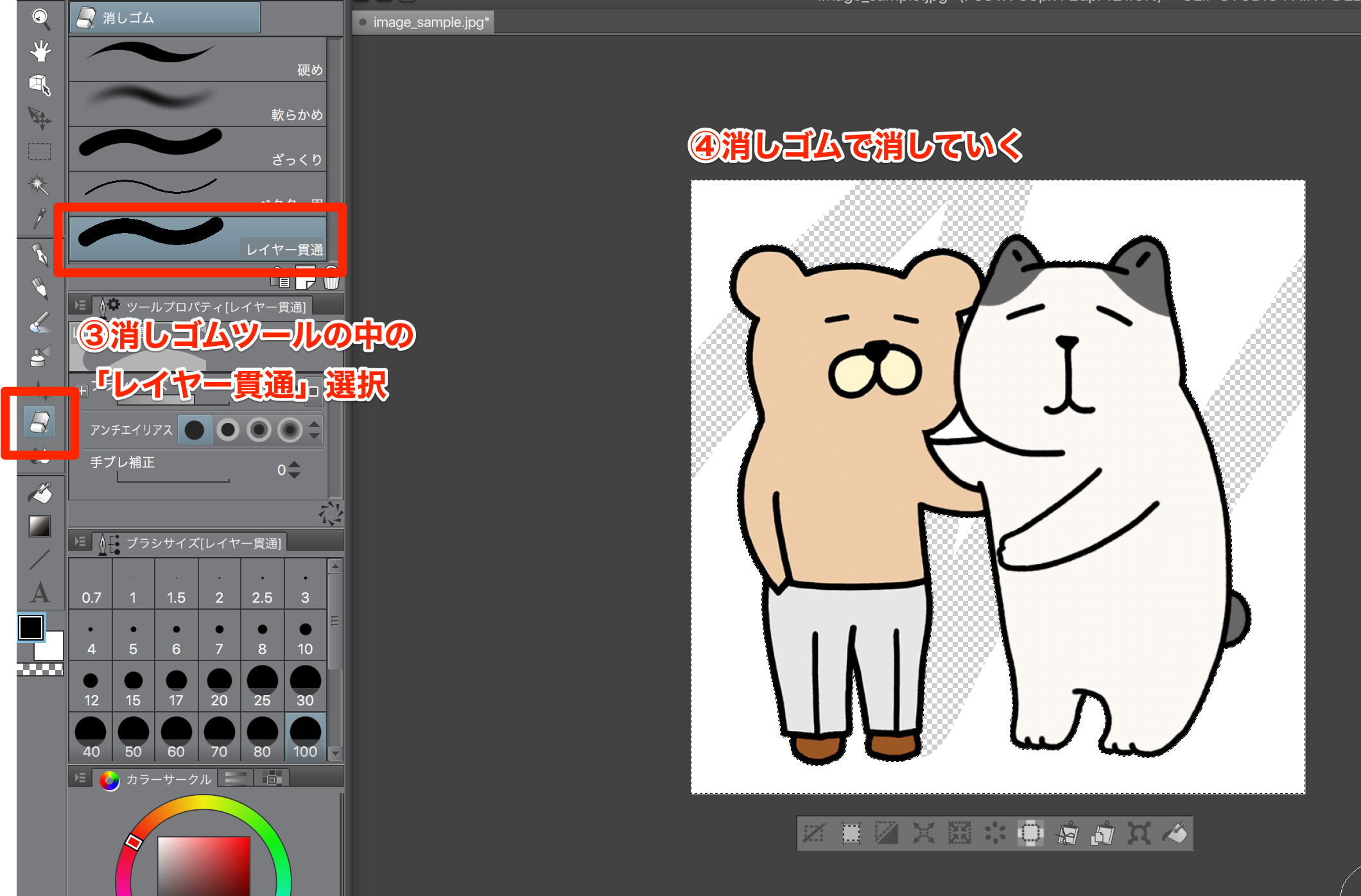
③ 消しゴムツールの中の「レイヤー貫通」を選択
④ 消しゴムで消していく!

・自動選択で選択した部分だけを消せるようになっているので、太めのブラシで一気に消すと早いです!
・白背景を消した後、クマとイヌの隙間の白い部分も消したいというときは、同様に①〜④の流れで選択してから消せばOK!
【Adobe PhotoShopの場合】
Adobe PhotoShopでは「マジック消しゴムツール」が使えます!
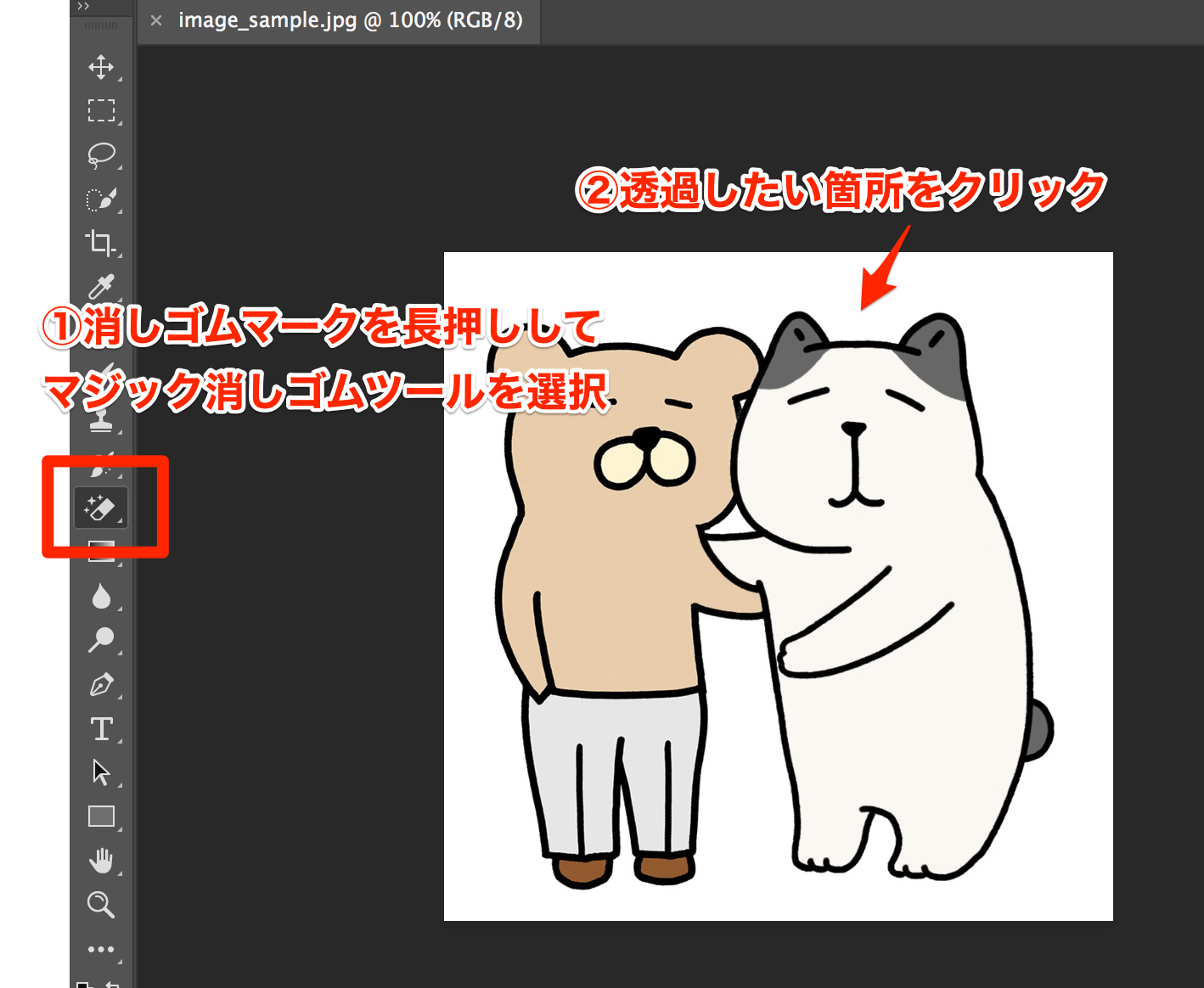
①消しゴムマークを長押しして、マジック消しゴムツールを選択
(キラキラした消しゴムのアイコンに切り替わります)
②透過したい箇所をクリックすると一気に透過できます!
白背景を消した後、クマとイヌの隙間の白い部分も消したいというときは、このまま同じように透過したい箇所をクリックしていくだけでOK!(・∀・´)

CLIP STUDIO PAINTの場合も、Adobe PhotoShopの場合も、保存形式は「png」を選択するのをお忘れなく……!
▼アプリやツールを使って背景透過・線画化
「PhotoShopとか、ペイントソフト系を持ってないよ……!(´;∀;`)」
そんなときも大丈夫!!
スマホ用のアプリや、パソコン用のツールがいろいろあるので、そちらを活用してペイントソフトと似たような感じで簡単に背景透過・線画化できたりします!
【スマホの場合】
ストアで「透過」と検索すると、背景の透過ができるアプリや、カラー部分を透過して線画にできるアプリが色々出てくるので、お好きなアプリを使用してみてください。
【パソコンの場合】
「画像 透過」と検索すると、ブラウザ上で背景の透過ができるツールや、カラー部分を透過して線画にできるツールが色々出てくるので、お好きなツールを使用してみてください。
はいっ
ということで、背景を透過する方法&線画にする方法をご紹介してまいりましたが、「こういう風につくりたかった!」という理想のグッズイメージ近づくヒントになれば幸いです!
最後までお読みいただき、ありがとうございます!
+.☆゚+.゚*:(●´∀`人´▽`○)+.☆゚+.゚
良かったら記事をシェアしてみてくださいね٩( ‘ω’ )و
▼さっそくグッズをつくってみる
https://factory.pixiv.net/



